Theory
안녕하세요. 우리는 서비스 콘셉트부터 디지털 프로덕트 개발까지 기획하고 실행하는 에이치나인입니다.
기계와 사람의 커뮤니케이션을 해결하는 UX디자인은 상호 간의 이해가 바탕이 되어야 하기 때문에 다양한 분야간 적극적인 소통은 매우 중요합니다. 커뮤니케이션에서 시작되는 우리의 UX디자인은 기술을 더해 더 높은 사용자 경험을 제공합니다.
기계와 사람의 커뮤니케이션을 해결하는 UX디자인은 상호 간의 이해가 바탕이 되어야 하기 때문에 다양한 분야간 적극적인 소통은 매우 중요합니다. 커뮤니케이션에서 시작되는 우리의 UX디자인은 기술을 더해 더 높은 사용자 경험을 제공합니다.
새롭게 개편된 HNINE의 아이덴티티는 우리가 보내는 ‘9시간’에 기반을 두며, 에이치나이너들이 만들어내는 HNINE의 디자인과 기술을 의미합니다. HNINE은 전략기획실, UX실, 비주얼실, 인터렉션실, 개발실이 함께 협업하며 디자인에 기술을 더해 높은 사용자 경험을 만들어냅니다.





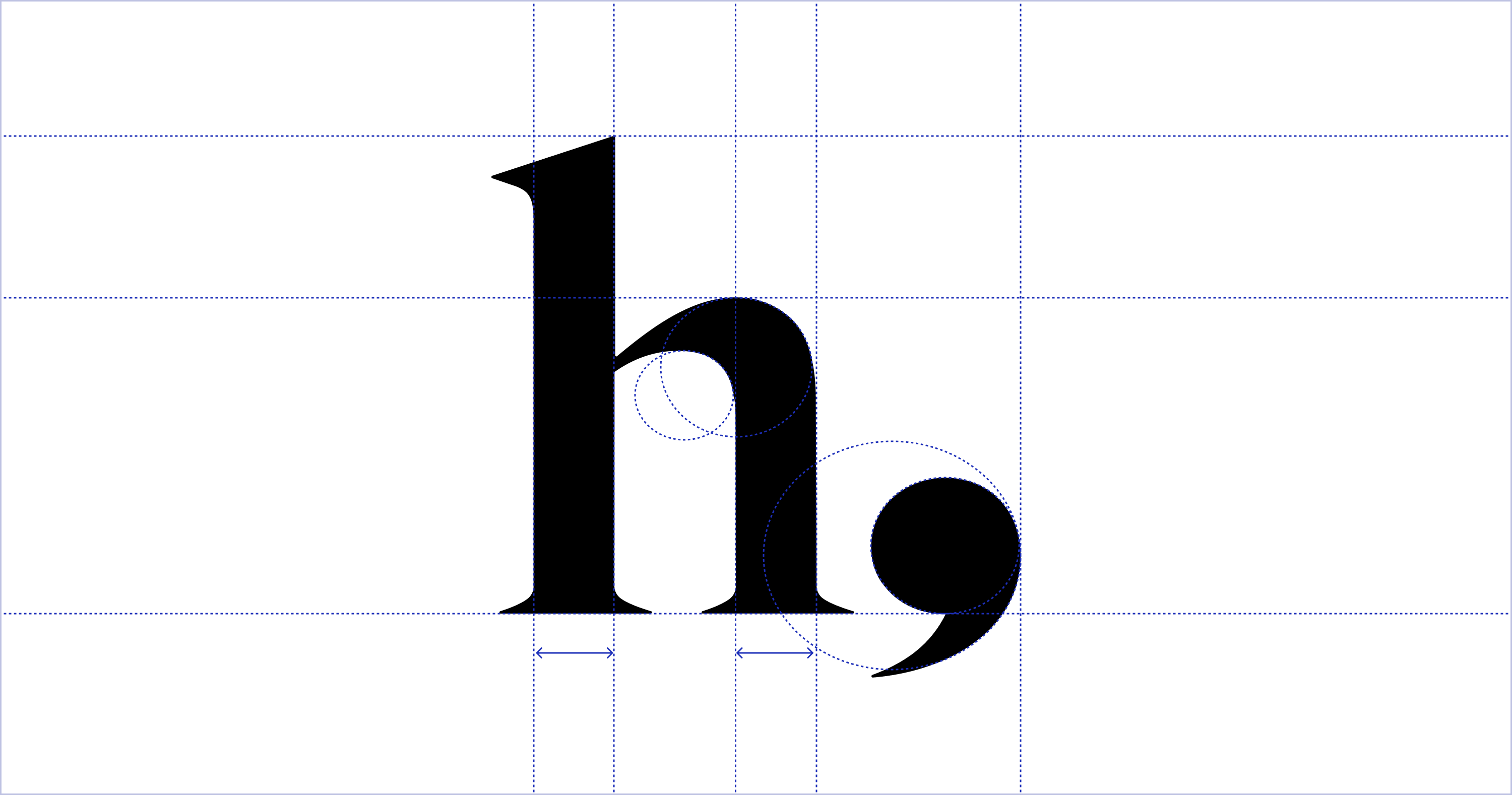
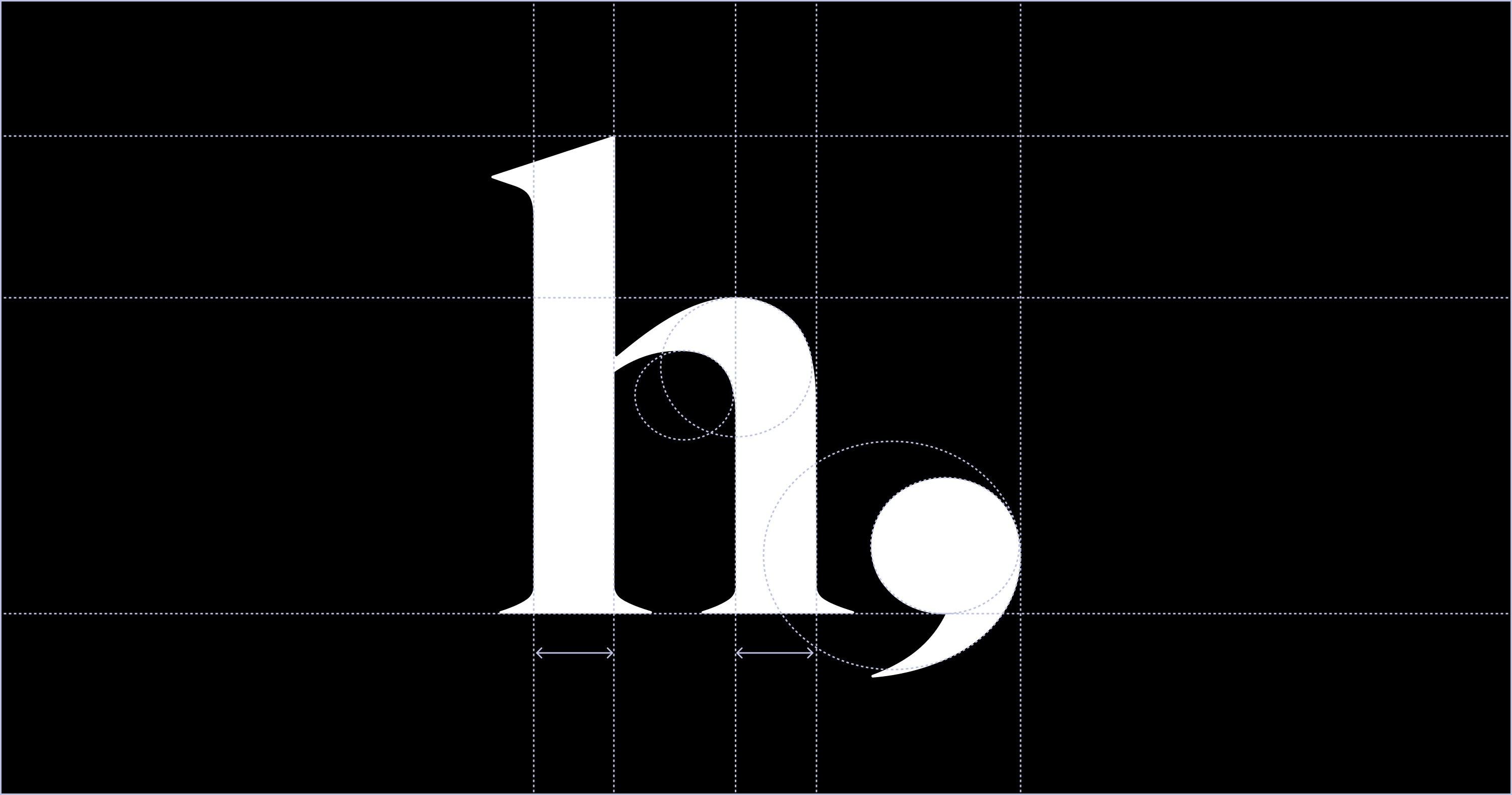
HNINE의 새로운 로고는 소문자 h와 숫자 9에서 변형된 형태의 쉼표를 조합하였습니다. 숫자 9는 하루 9시간 이상의 시간을 보내는 공간이라는 것을 표현하며, 여기서 변형된 쉼표의 형태는 휴식을 중요하게 생각하는 에이치나인의 핵심 가치를 담아냈습니다.


HNINE에서 보내는 우리의 9시간은 업무 시간 외에도 CA와 여러 이벤트, 워크샵 등 함께 즐기는 쉼도 있습니다. 우리가 함께 하는 활동과 휴식을 통해 에이치나이너의 관계가 더 촘촘해질 수 있고, 더 좋은 작업물을 만들어내는 기반이 될 수 있습니다.


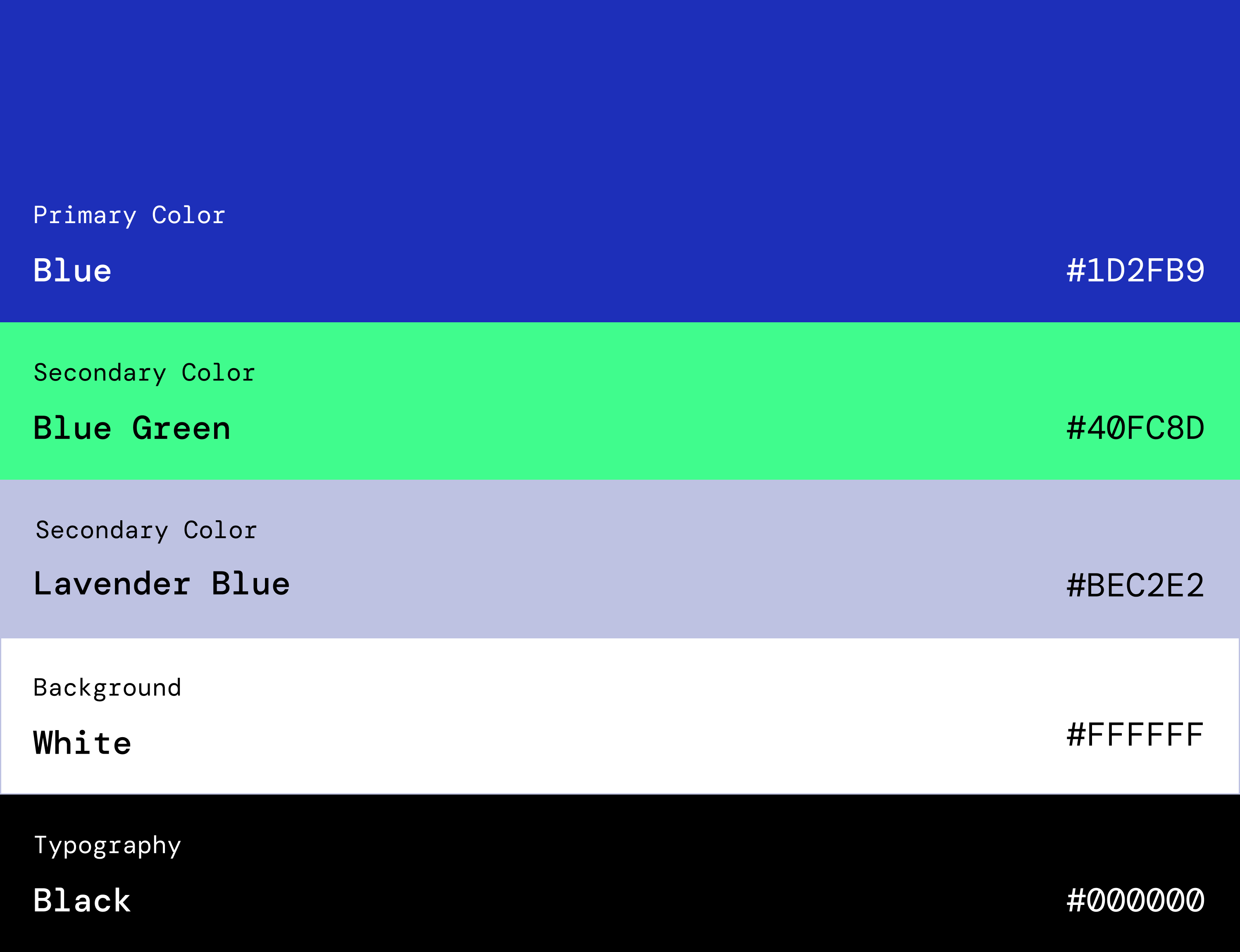
새롭게 개편된 홈페이지의 컬러는 블루와 그린의 그라데이션으로 시작되며, 우리의 비전과 구성원들 사이의 조화를 나타냅니다.

웹사이트의 Primary 컬러인 블루는 에이치나인의 신뢰감을, Secondary 컬러인 그린은 산뜻하고 창의적인 아이디어를 뜻합니다.

에이치나이너들간의 조화와 에이치나인의 비전을 나타내기 위해 그라디언트를 사용합니다.




본 가이드라인은 프로젝트 담당자가 조금 더 이해하기 쉽고 일관성있는 프로젝트 문서를 제작할 수 있도록 도움을 줍니다.
HNINE 문서 템플릿 다운로드
16:9 와이드 스크린 비율을 기본으로 사용합니다. 필요에 따라 4:3 비율의 스크린을 활용할 수 있습니다.

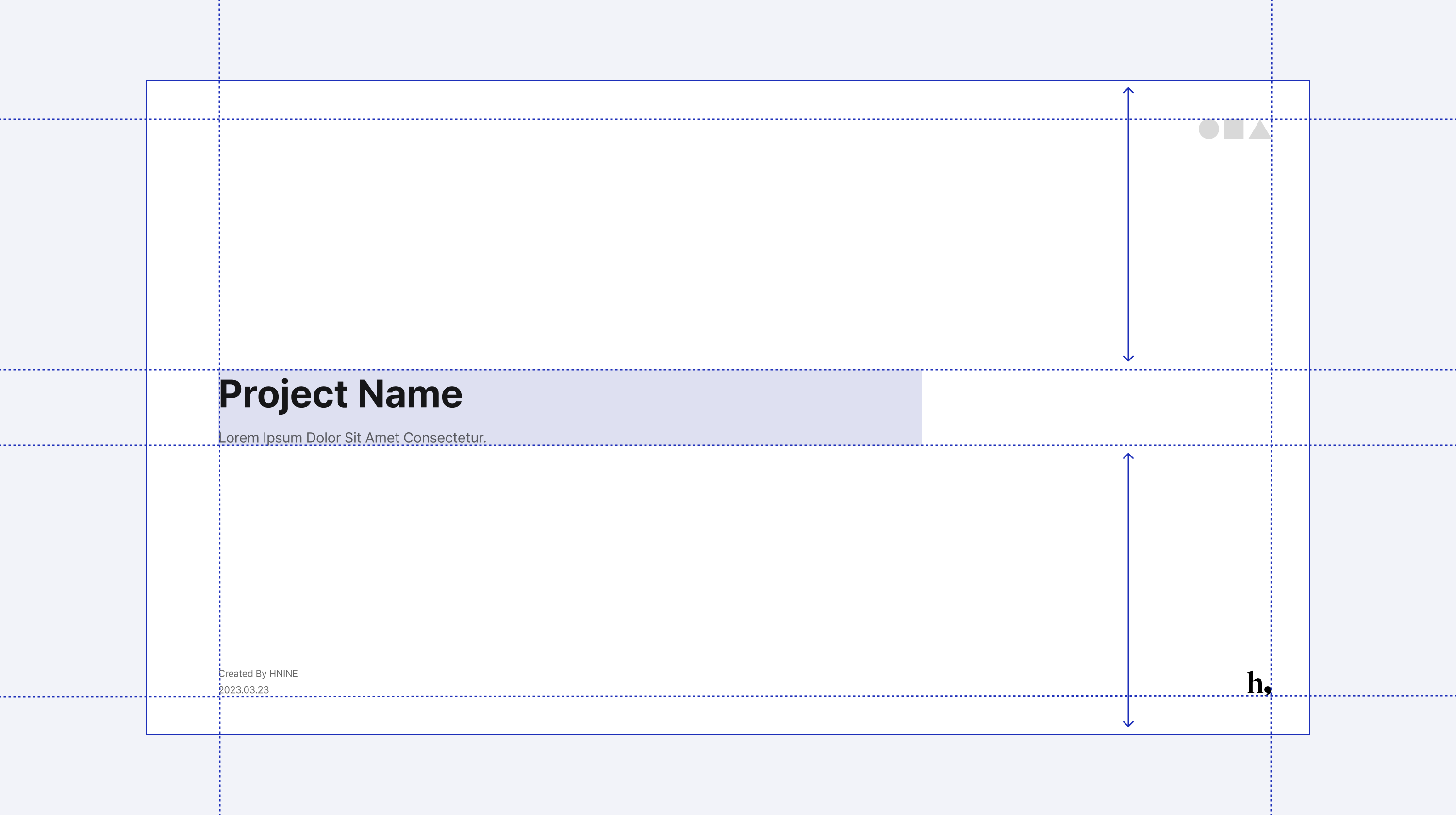
콘텐츠와 화면 상하좌우 가장자리 공간에 일정 여백을 유지합니다. 콘텐츠의 내용에 따라 여백을 조정할 수 있습니다.

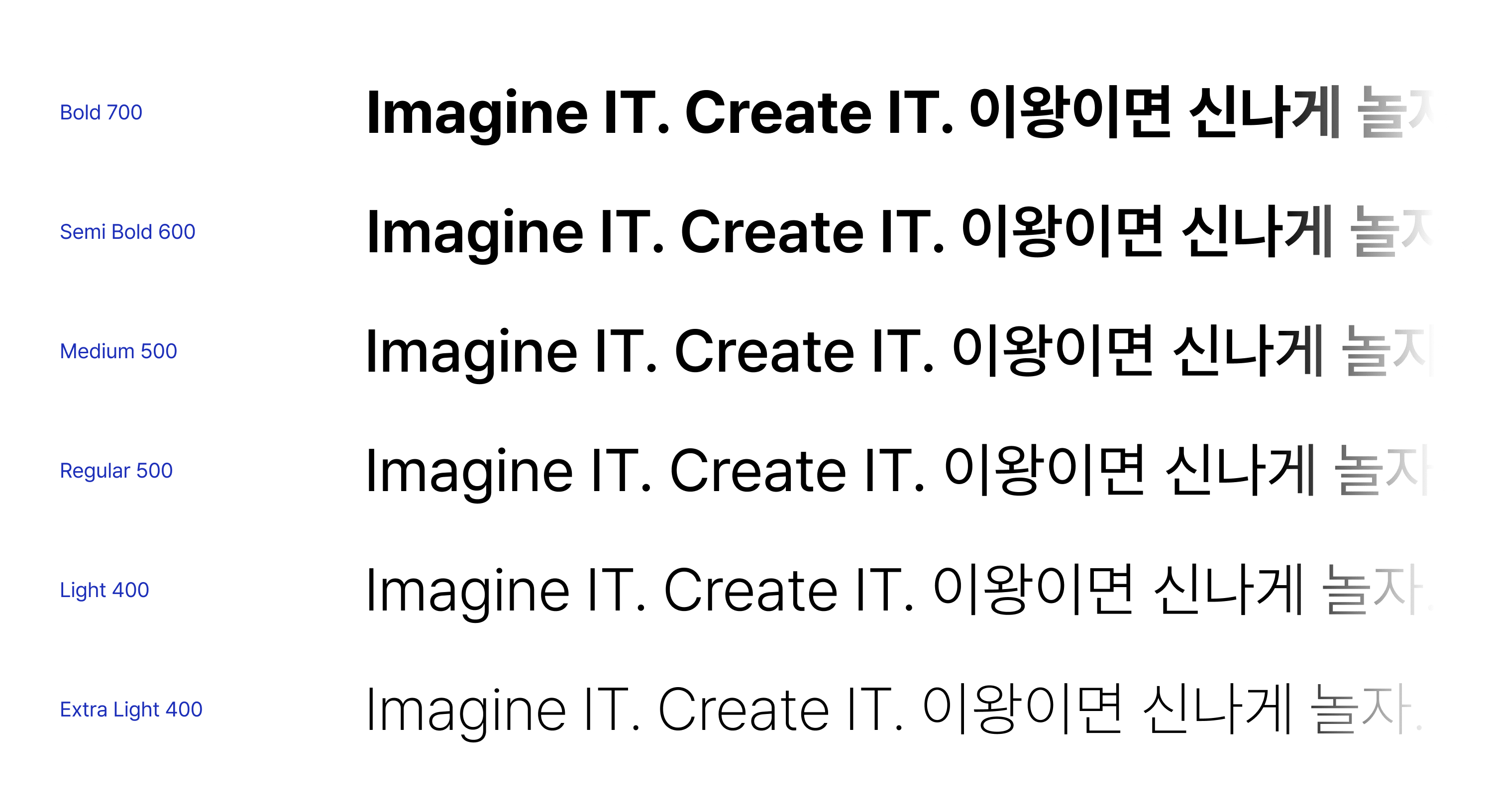
높은 가독성을 구현하는 고딕체를 사용합니다. Pretendard를 기반으로 다양한 굵기를 활용하여 정보를 효과적으로 전달할 수 있도록 Head-line, Subtitle, Body Text 등 용도에 맞게 사용되어야 합니다.
Pretendard 폰트 다운로드
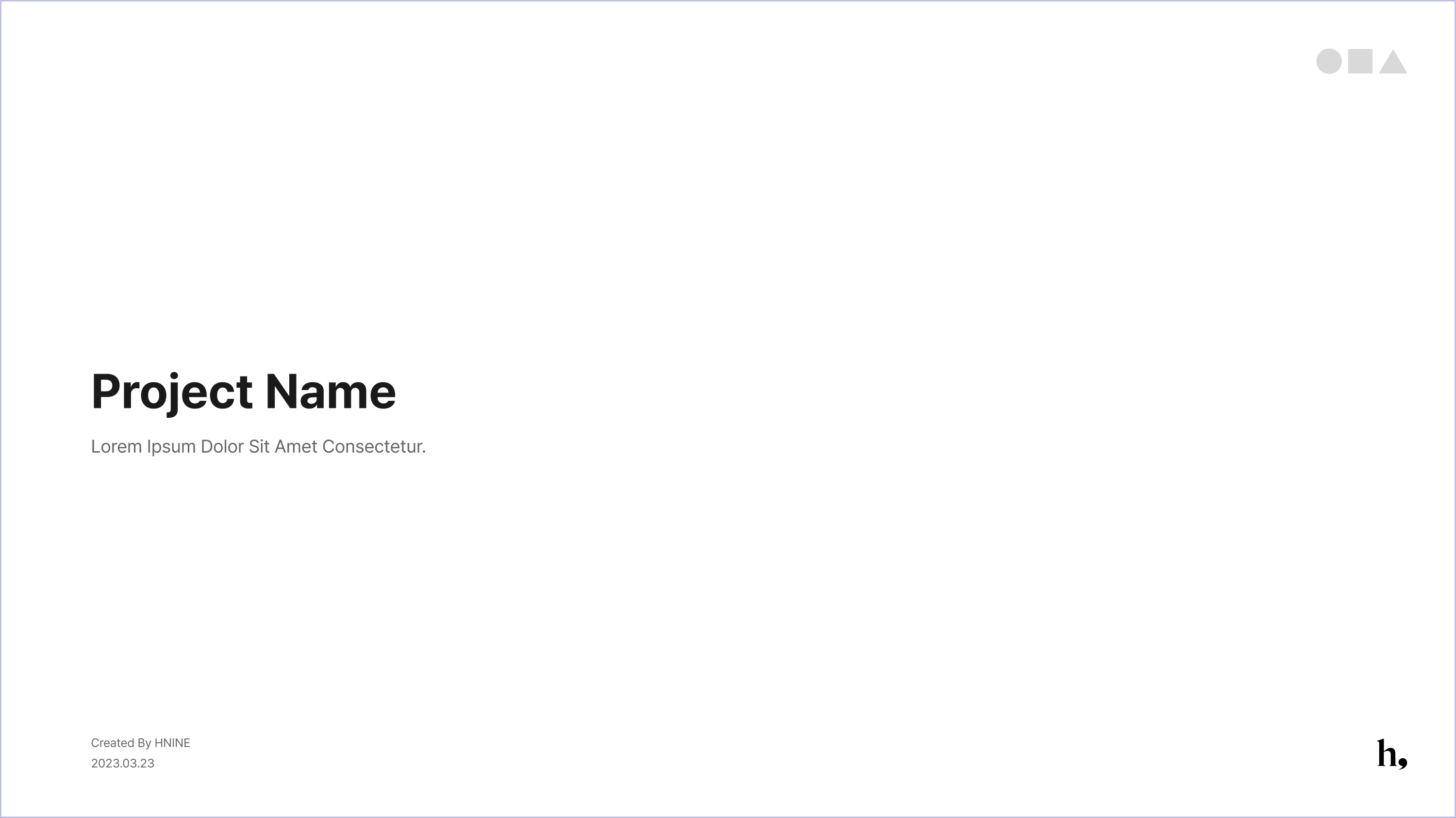
통일된 문서화를 위해 공통 가이드를 따릅니다. 표지 배경은 프로젝트에 따라 컨셉을 적절히 담아내 활용할 수 있습니다.

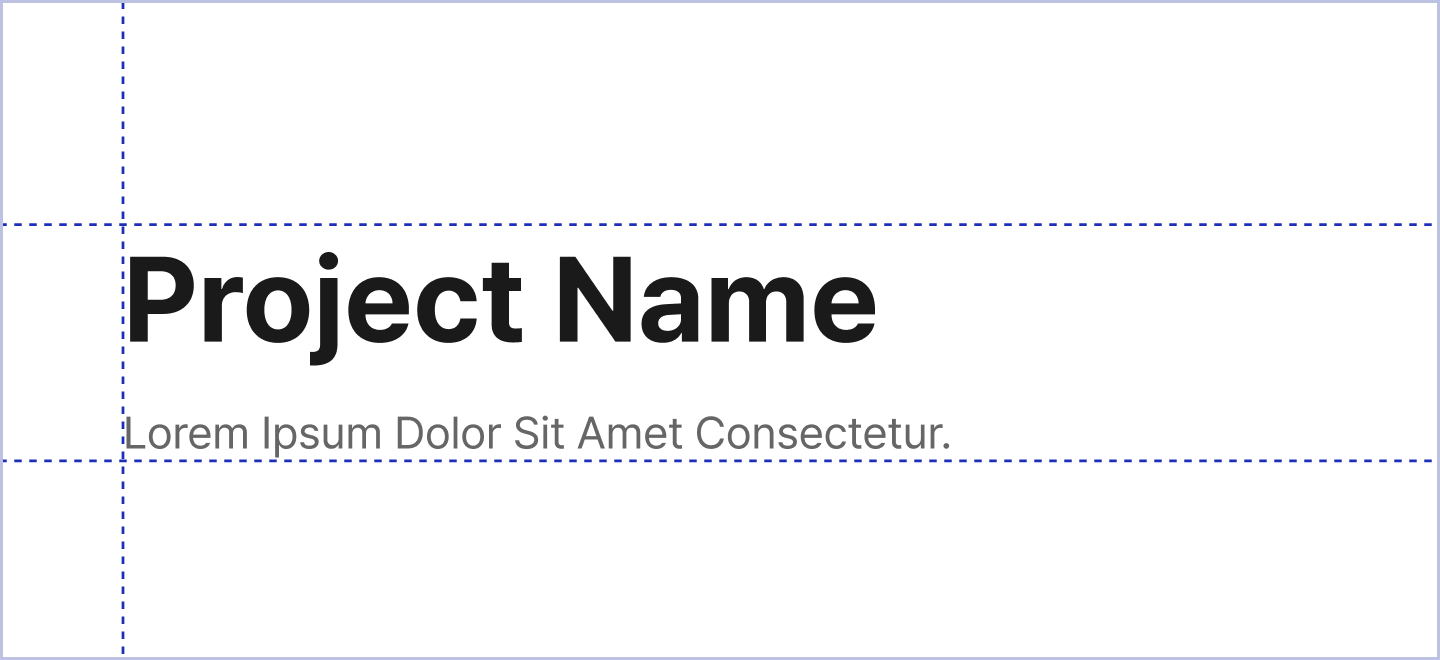
대타이틀과 서브 타이틀 활용하여 문서 내용을 명료하게 담아냅니다. 필요에 따라 서브 타이틀은 제외할 수 있습니다.

좌측 하단에 저작권 표기와 함께 문서 작업 날짜를 기입합니다.

제안서의 경우 우측 상단에 클라이언트 로고를 삽입합니다.

우측 하단에 에이치나인 로고를 삽입합니다.


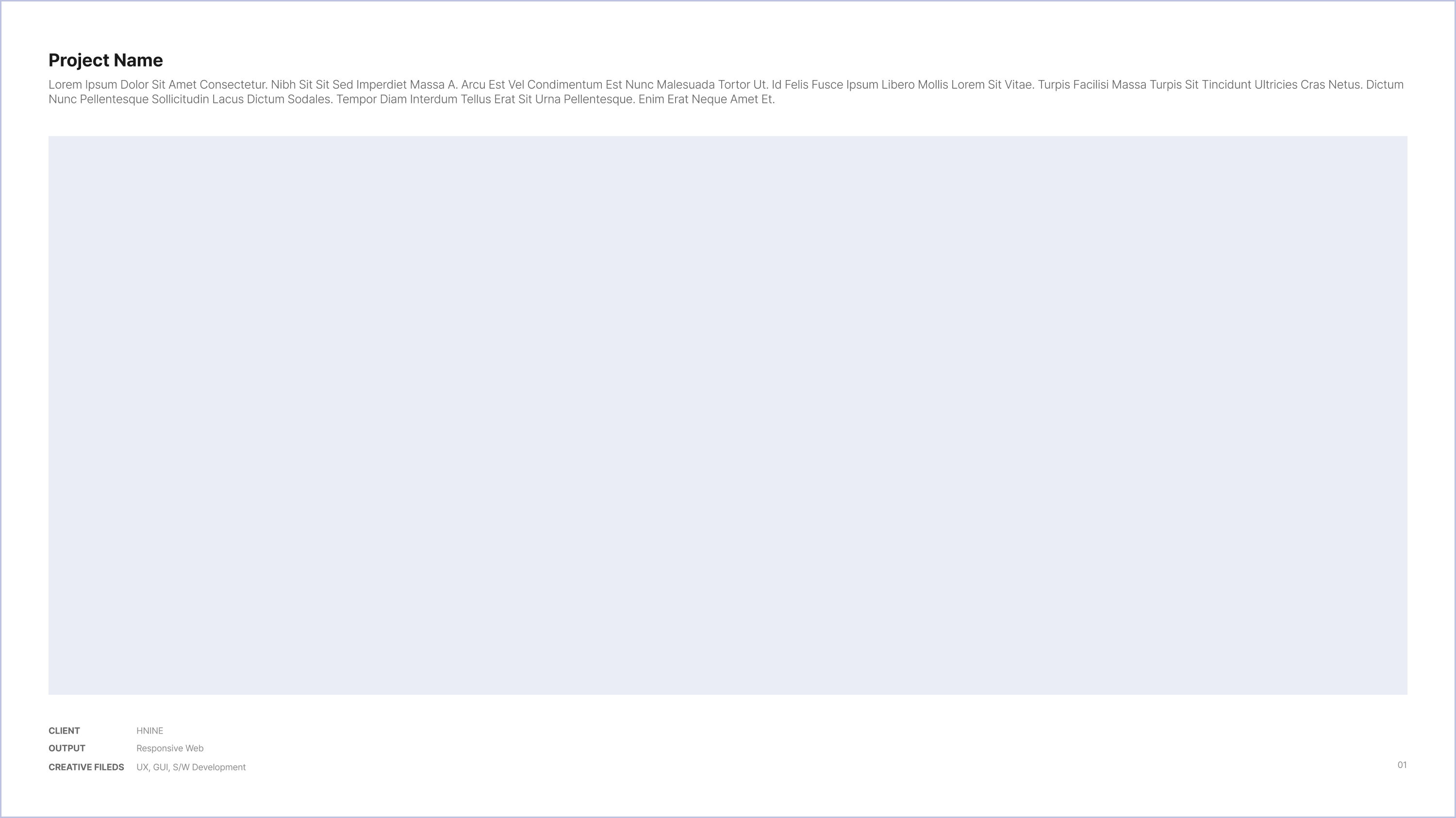
해당 페이지의 타이틀과 서브 타이틀로 Header를 구성합니다. 서브 타이틀은 2줄 이하를 권장합니다.

우측 하단에는 슬라이드 쪽수를 기입하여 페이지 위치를 파악할 수 있습니다.

제안서 등 해당 프로젝트의 정보를 요약하여 담아내야하는 경우에는 좌측 하단에 Client, Output, Creative fields를 기입합니다.


제목과 텍스트 간 시각적 대비를 주기 위해 폰트 크기, 색상, 두께를 사용합니다. 또한 계층 구조를 이용하여 정보를 더욱 이해하기 쉽게 나타내어 콘텐츠를 구성할 수 있습니다. 어두운 배경일 경우에도 가독성을 높히는 스타일을 고려해야 합니다.