Meet The Real Me HENCE,
A Taste Connection Platform
HENCE is a new trend mobile app service that combines SNS and shopping.
We have created a UX/UI that allows users to express their tastes and continuously explore their interests. In this process, we flexibly connect taste discovery and consumption to provide an experience that leads to shopping easily without moving between platforms.
In addition, we have established an administrator system that allows service managers to conveniently register content and efficiently manage and analyze member and content data.

Project Overview
During this process, users are experiencing the inconvenience of having to move between multiple platforms or sites to communicate and consume information about their preferences. HENCE started with the goal of enabling taste exploration and consumption on one platform.



that adds new meaning
and value to your daily life.
UX Concept
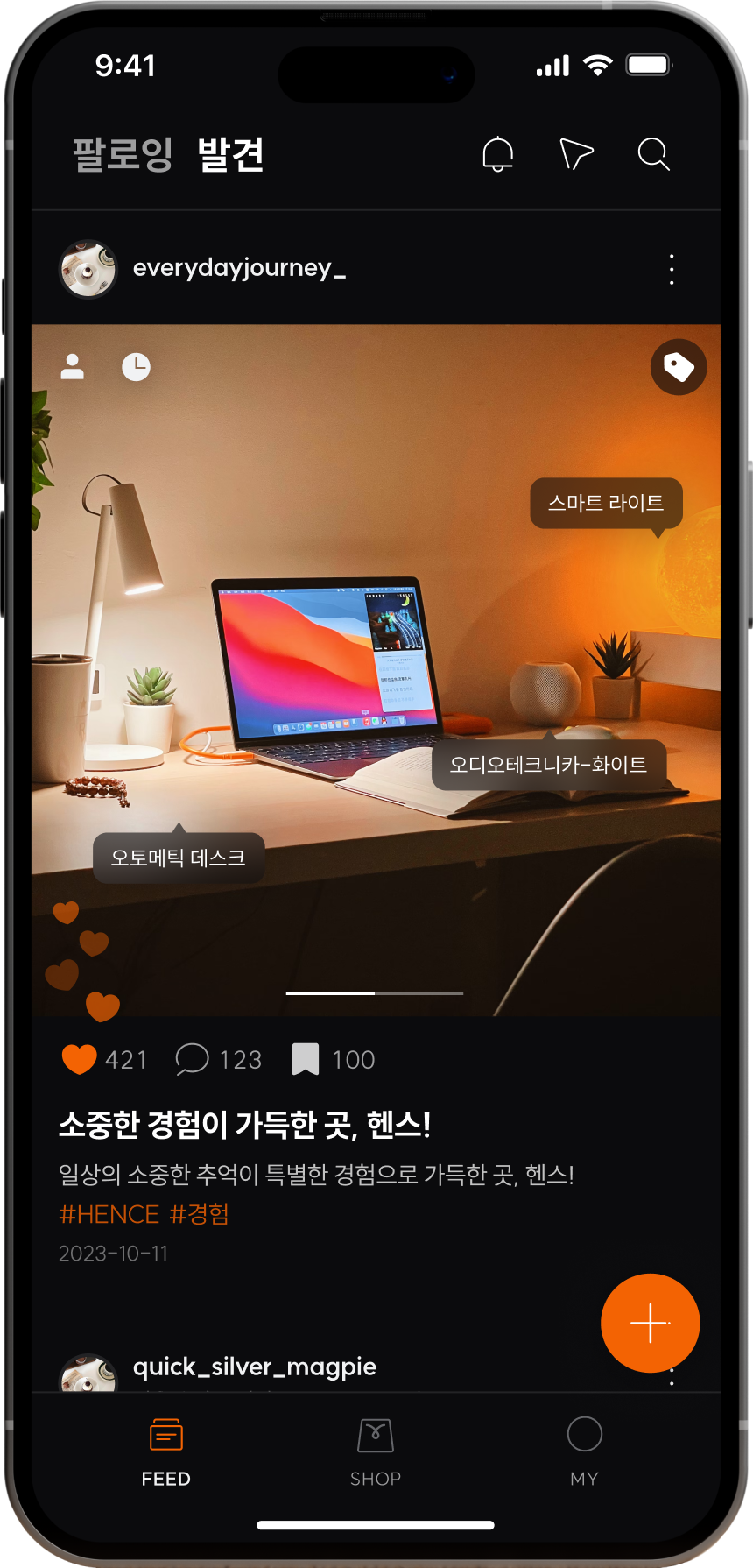
We provide differentiated services by adding HENCE's unique identity to the usability of existing social media.
We wanted to build a seamless user experience that allows users to share their authentic tastes, explore similar interests, and even lead to consumption.











Seamlessly browse related posts

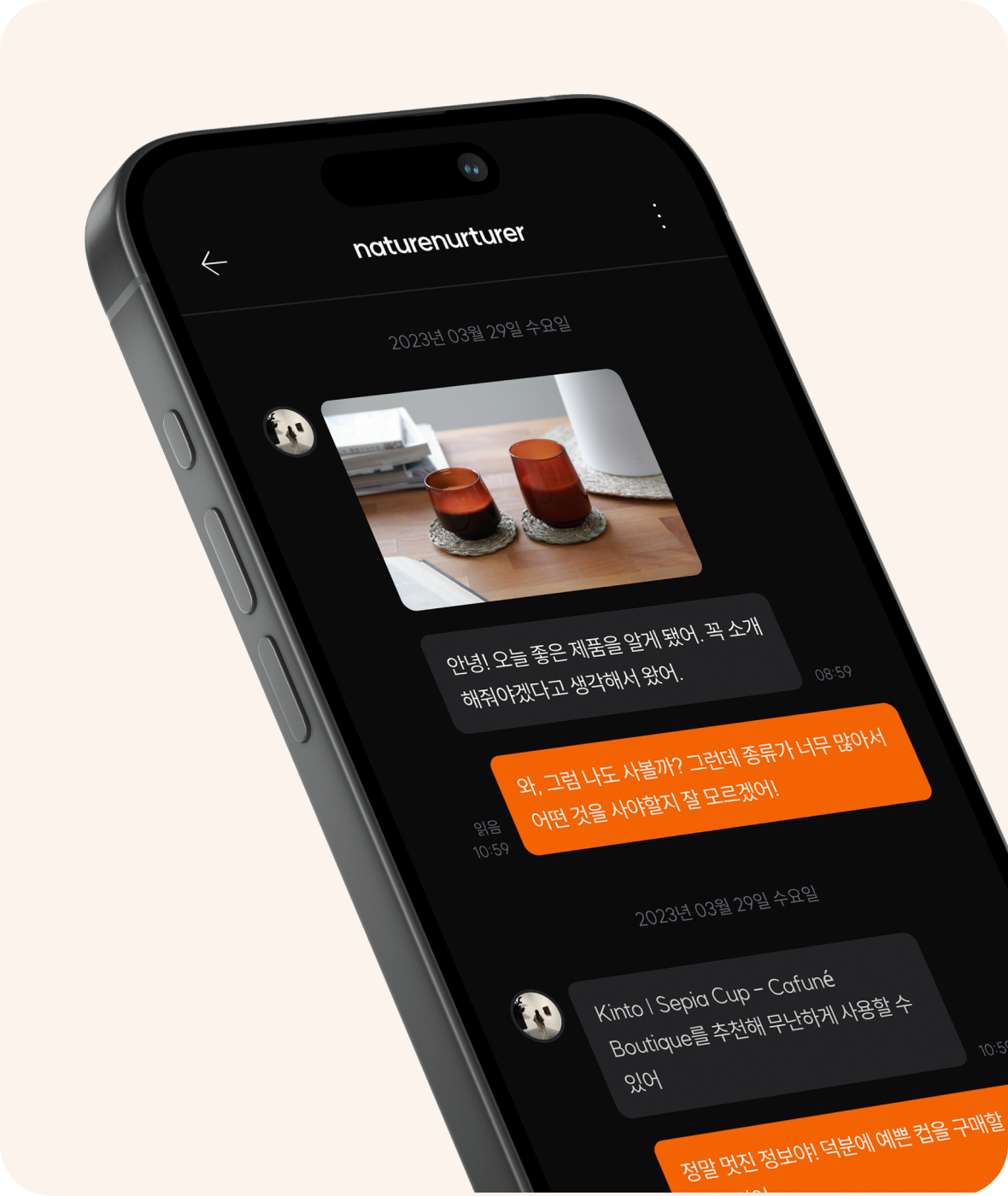
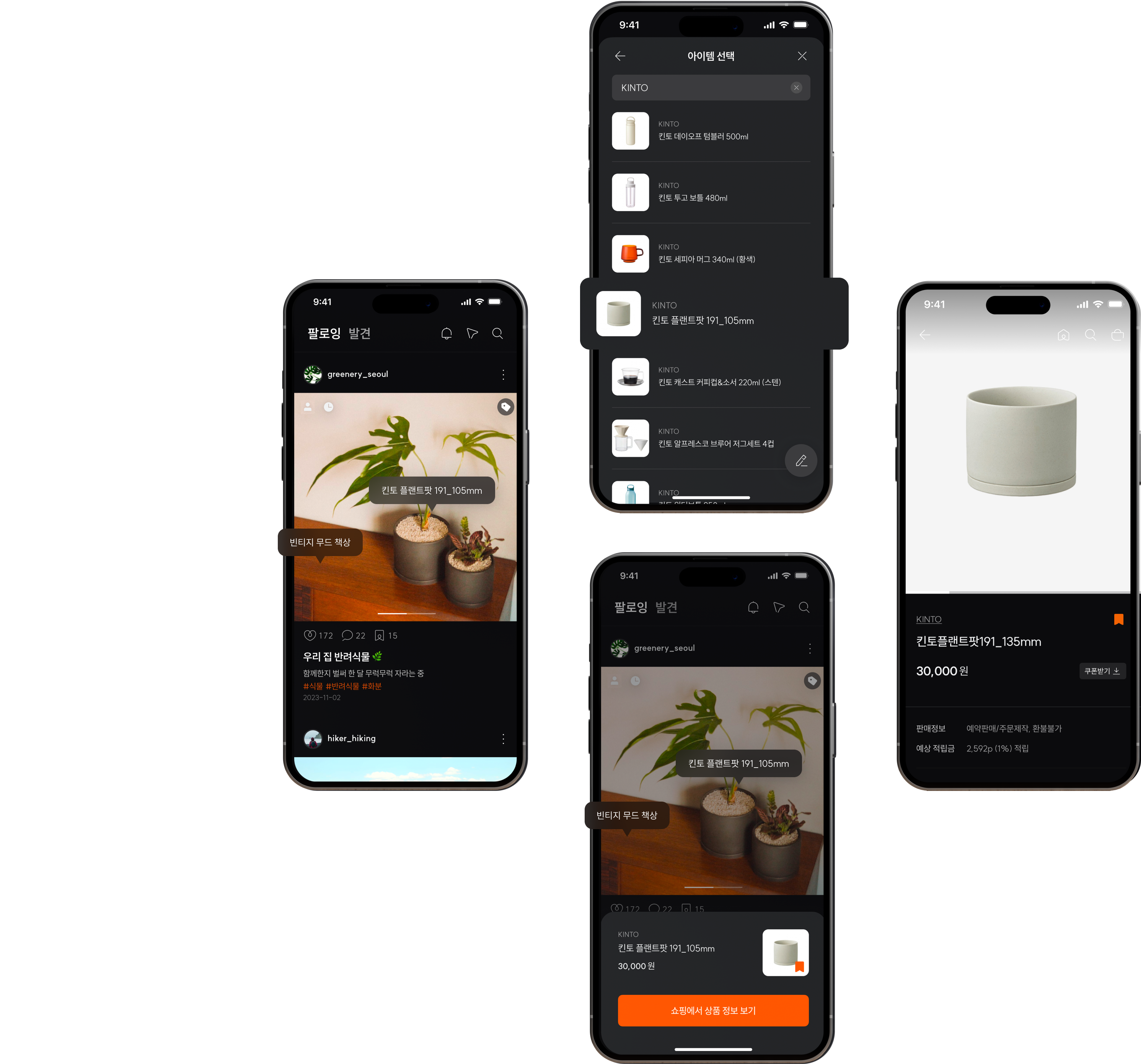
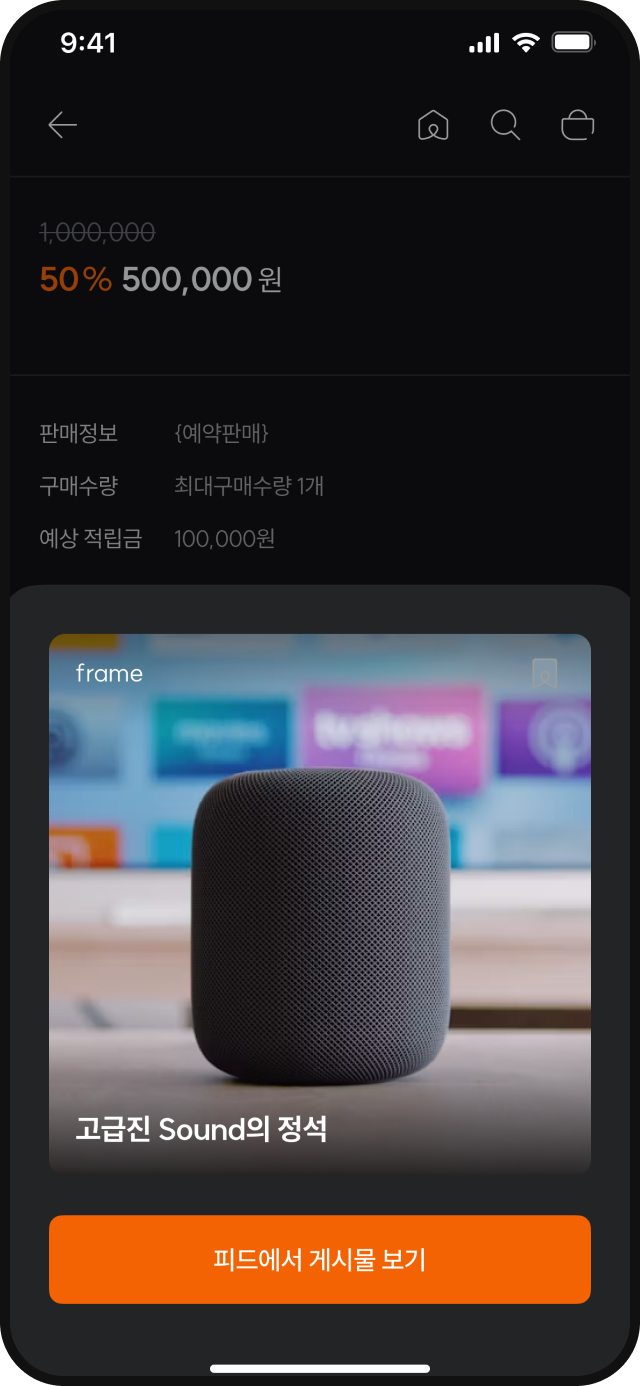
Link shopping with
feed post item tags

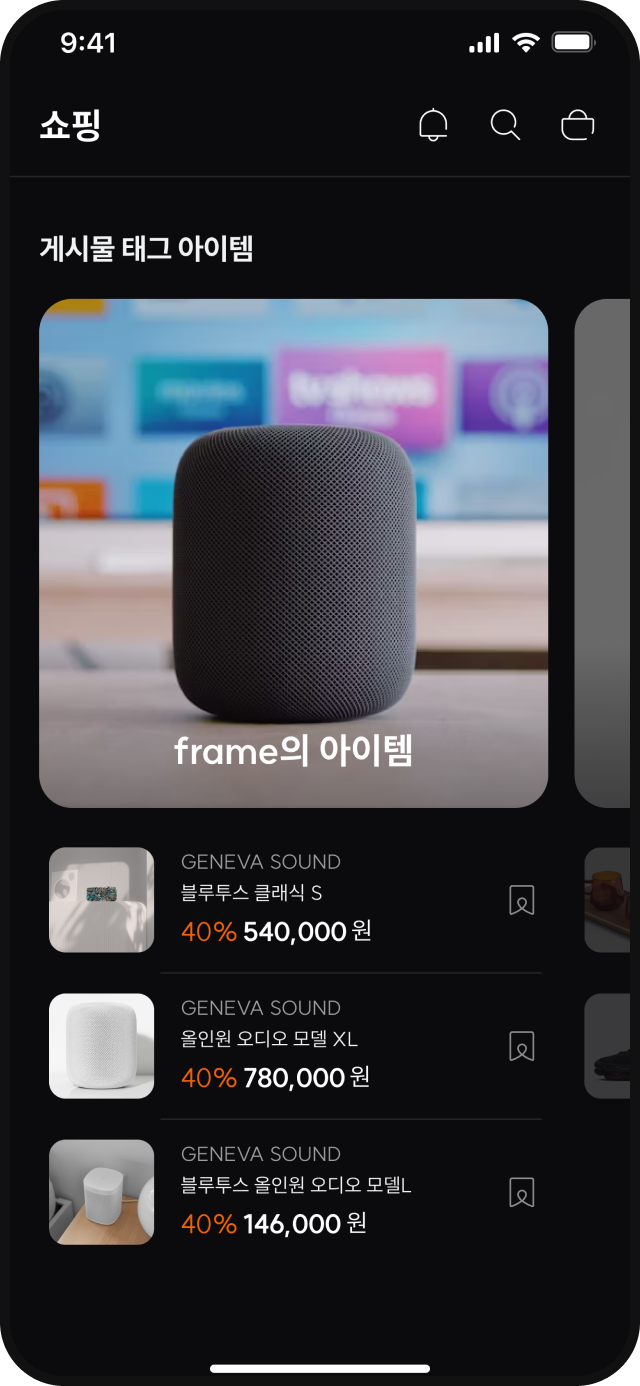
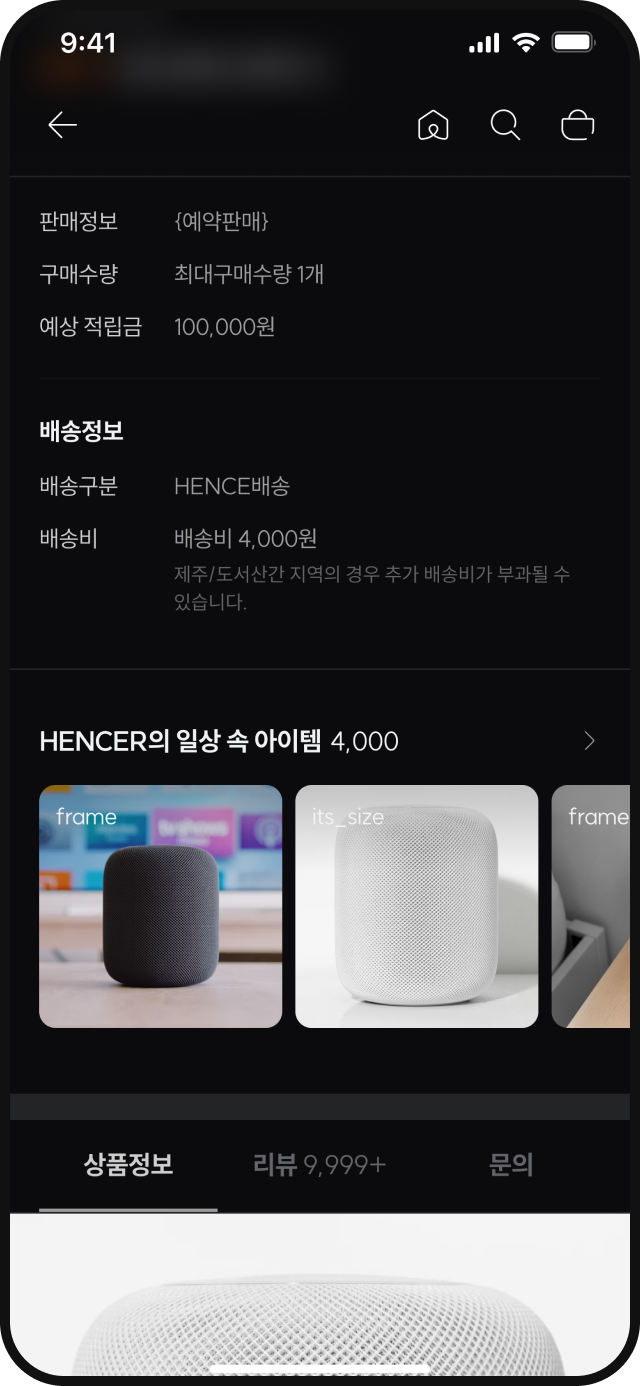
Search for items in users’
daily lives in shopping



Real time in-app communication